日志模块
目录
从这里开始,我们将正式和Cursor AI一起完成框架的模块开发。
前言
日志管理器,主要用于我们统一的日志输出,非必要模块。
考虑到开发时我们会经常使用浏览器进行预览调试,为了方便查看日志,我们对不同的日志等级设置了背景、文本颜色和前缀区分。
一、新建LogMgr脚本
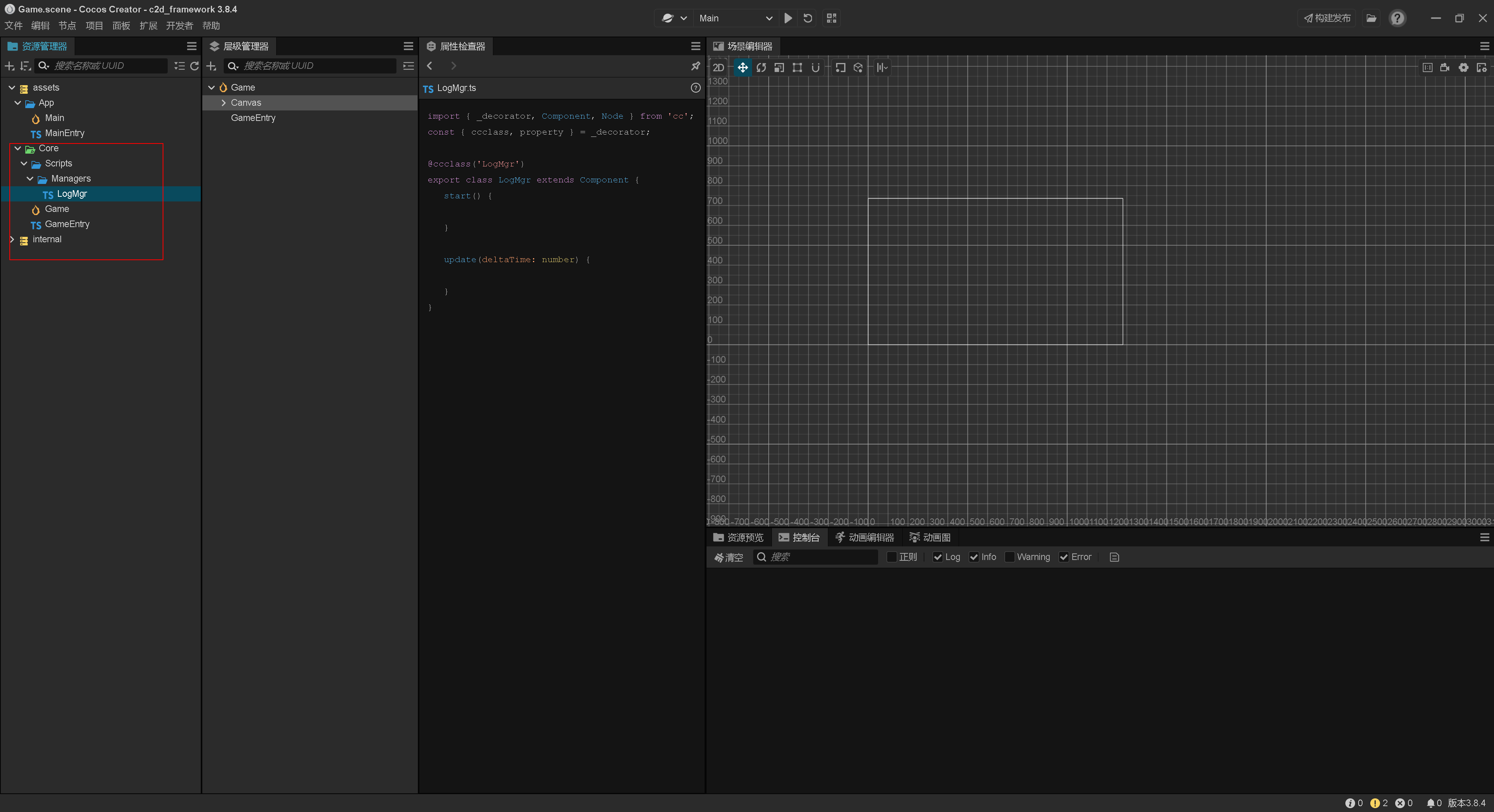
我们先在Core分包目录下新建一个Scripts\Managers的目录,然后新建LogMgr.ts
二、提问AI
注意:只有你的提问越完善详细,AI给出的回复才更准确。
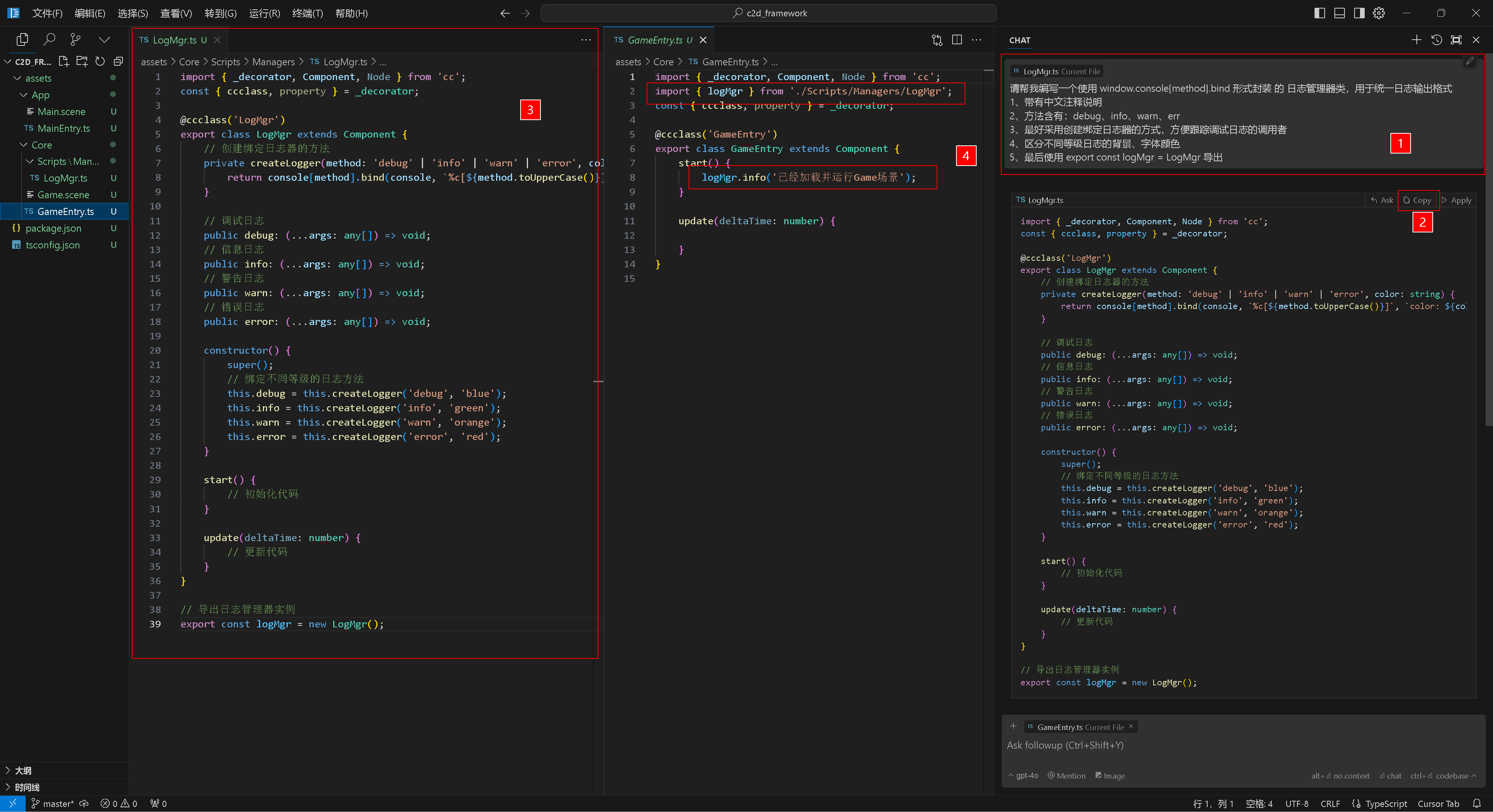
请帮我编写一个使用 window.console[method].bind 形式封装 的 日志管理器类,用于统一日志输出格式
1、带有中文注释说明
2、方法含有:debug、info、warn、err
3、最好采用创建绑定日志器的方式,方便跟踪调试日志的调用者
4、区分不同等级日志的背景、字体颜色
5、最后使用 export const logMgr = LogMgr 导出三、测试
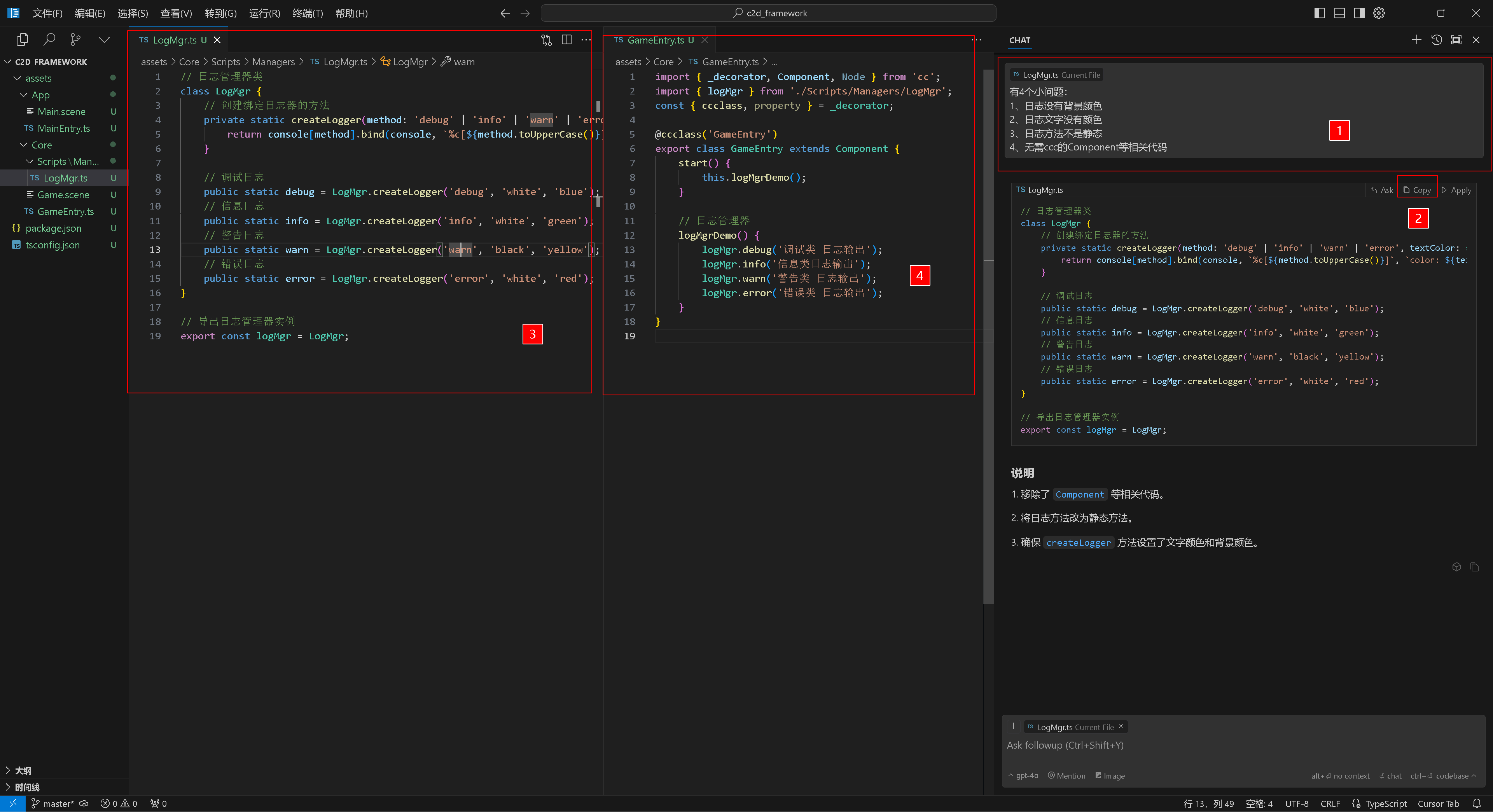
1、根据上面的提问得到了一个完整的日志管理器脚本。
2、在AI互动区域点击 Copy 复制。
3、我们直接粘贴到LogMgr.ts,先不进行优化修改,看看后面测试,到底AI给出的脚本是否有问题。
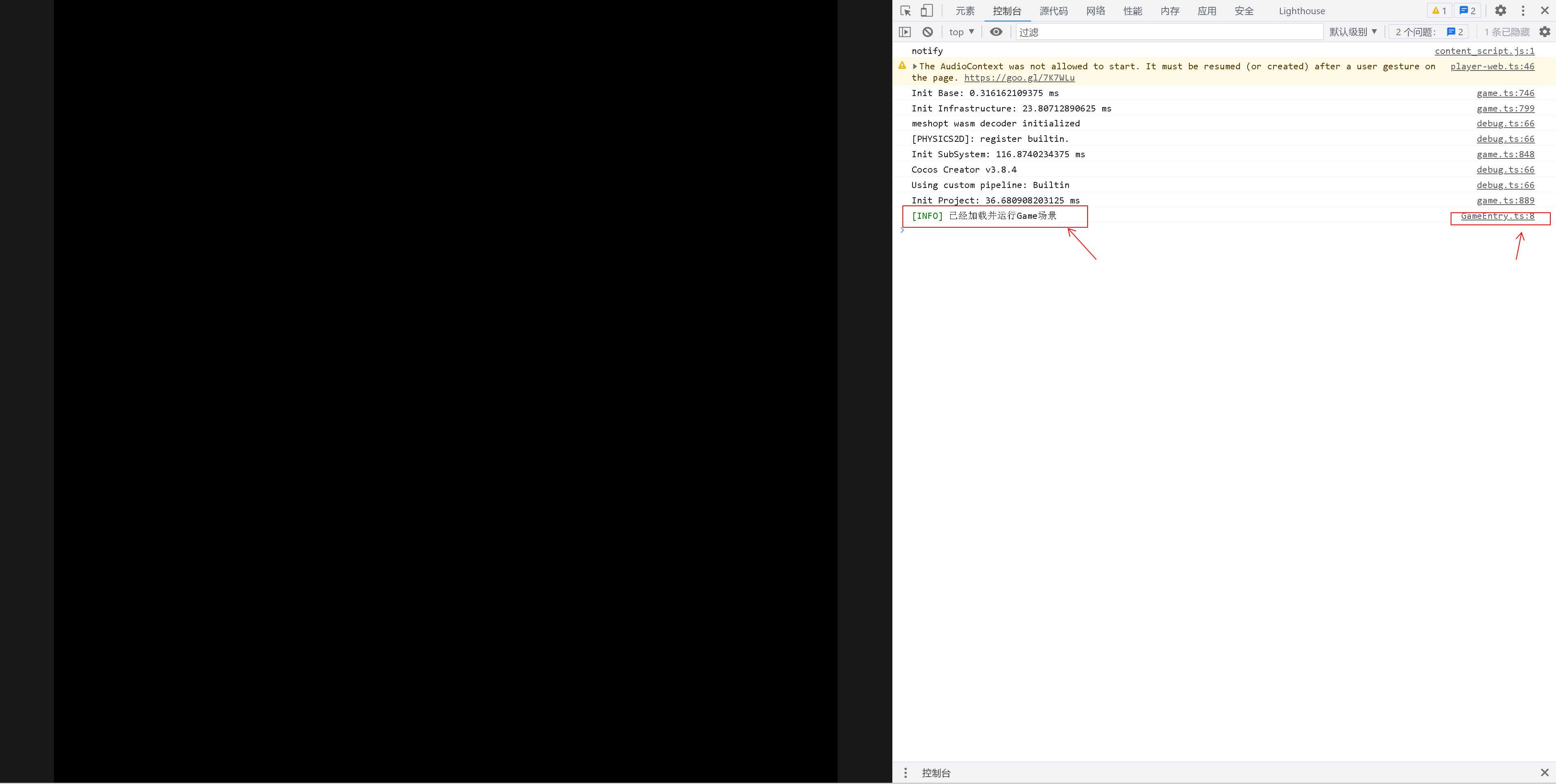
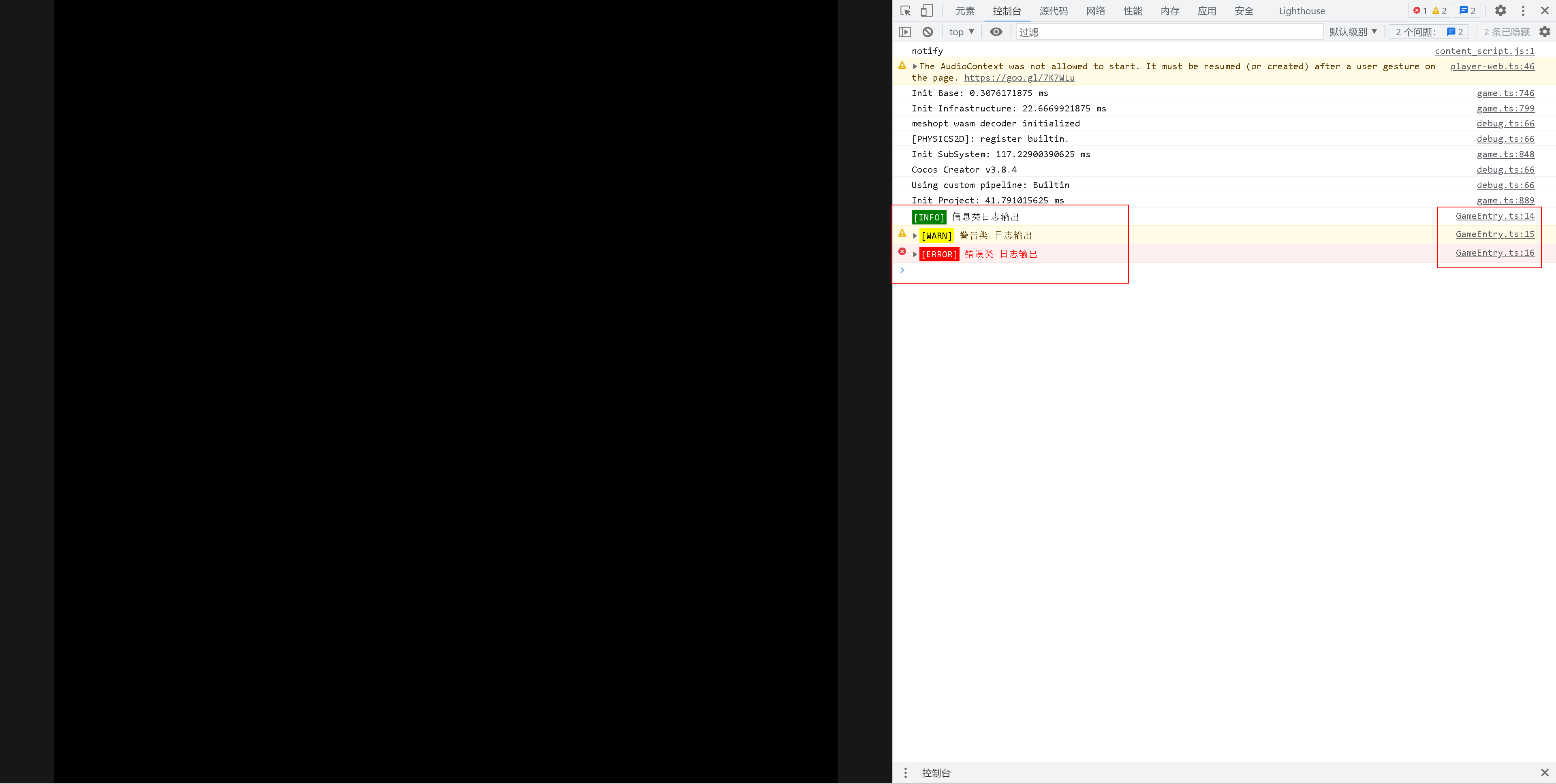
4、接着在我们上一章节里创建的游戏入口文件GameEntry.ts 中加一个日志输出测试。

最终测试基本达到我们的要求,只有4个小地方需要优化修改:
日志没有背景色
日志文字没有颜色
日志方法不是静态
无需ccc的Component等相关代码
四、优化修改


可以看到还有一个调试类的日志没有输出,因为默认的debug类日志会不显示。
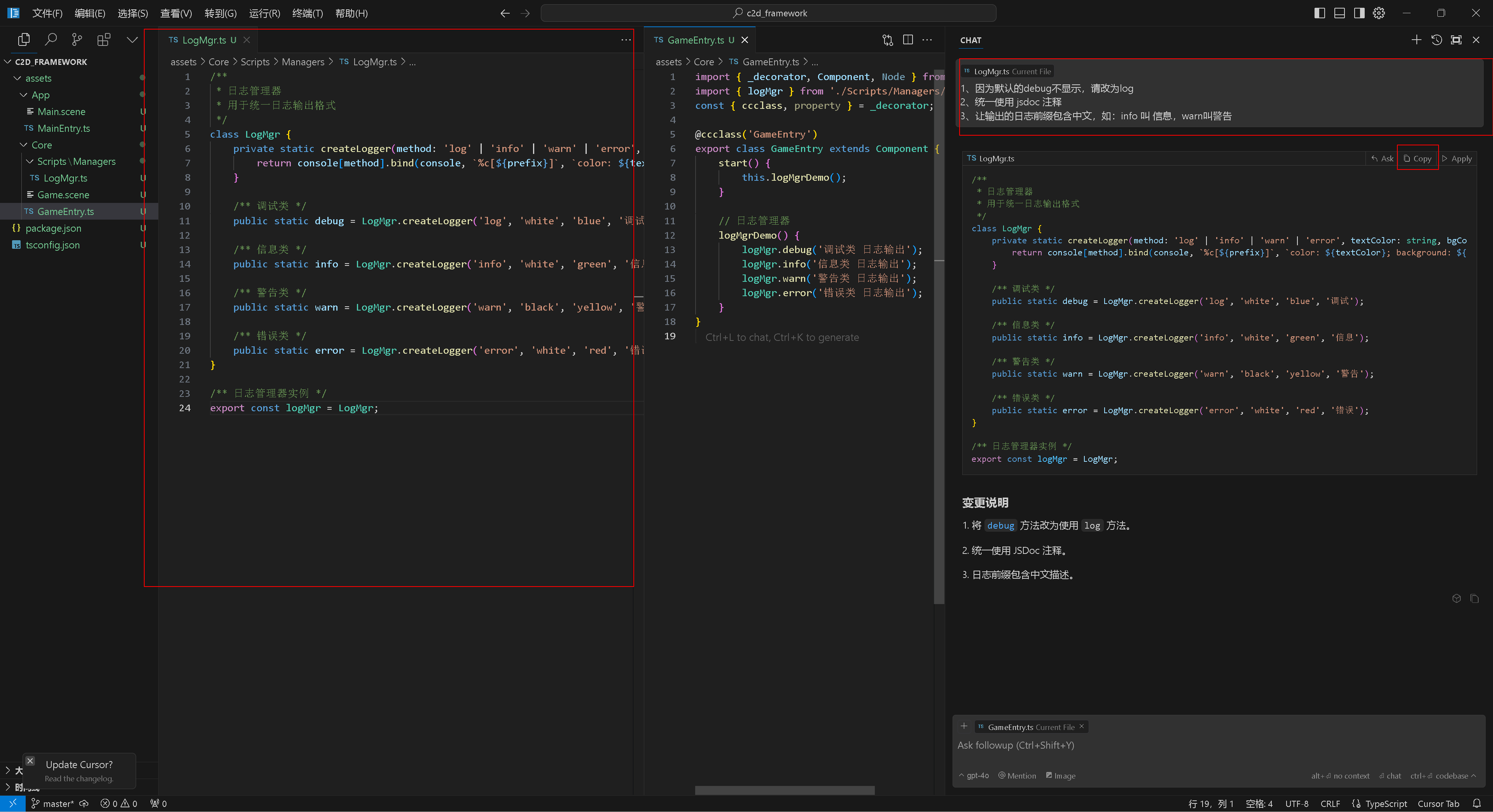
我们改一下,用log代替debug
接着把注释风格统一下
然后前缀使用中文
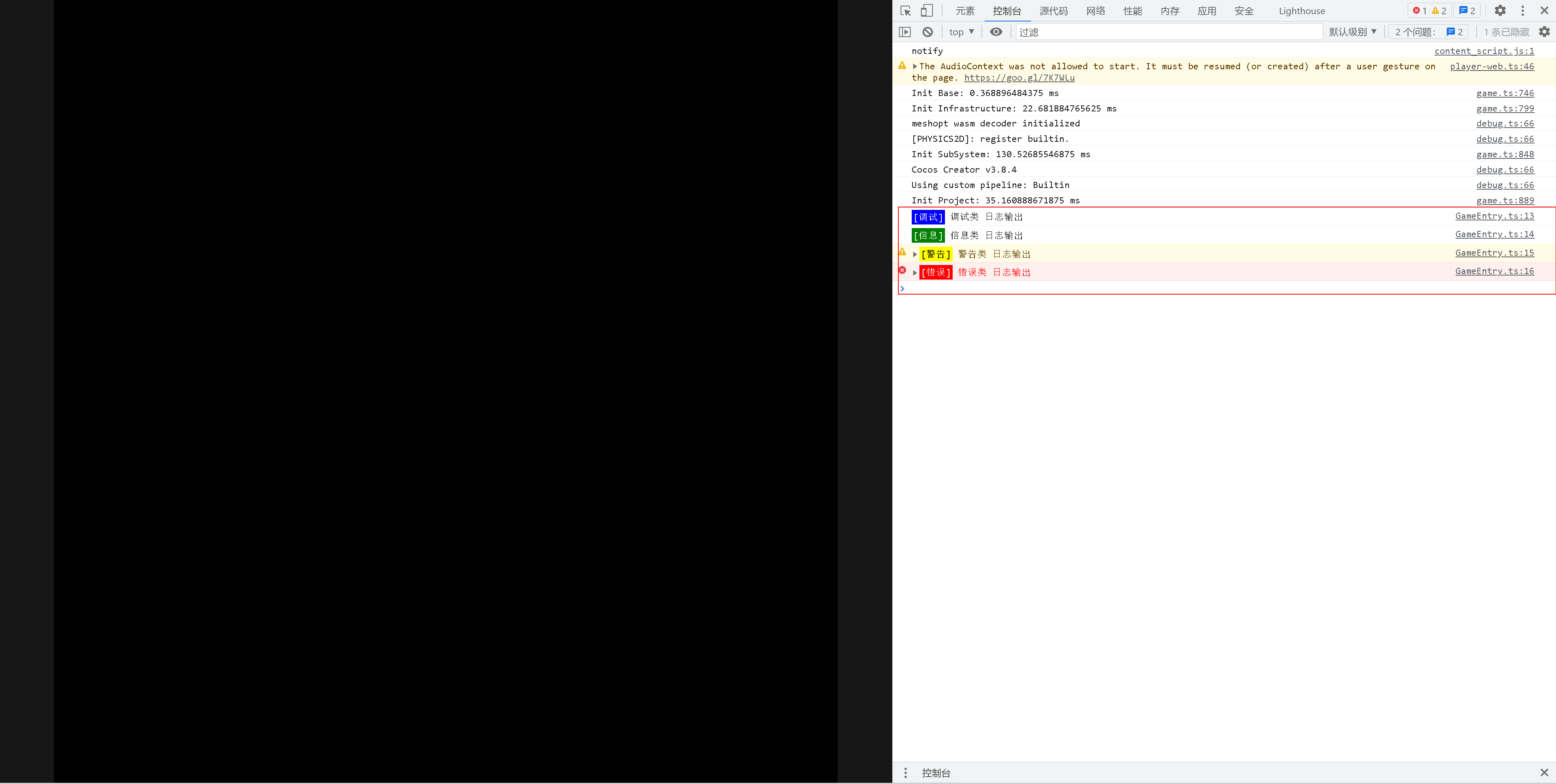
五、最终版本


/**
* 日志管理器
* 用于统一日志输出格式
*/
class LogMgr {
private static createLogger(method: 'log' | 'info' | 'warn' | 'error', textColor: string, bgColor: string, prefix: string) {
return console[method].bind(console, `%c[${prefix}]`, `color: ${textColor}; background: ${bgColor}; padding: 2px;`);
}
/** 调试类 */
public static debug = LogMgr.createLogger('log', 'white', 'blue', '调试');
/** 信息类 */
public static info = LogMgr.createLogger('info', 'white', 'green', '信息');
/** 警告类 */
public static warn = LogMgr.createLogger('warn', 'black', 'yellow', '警告');
/** 错误类 */
public static error = LogMgr.createLogger('error', 'white', 'red', '错误');
}
/** 日志管理器实例 */
export const logMgr = LogMgr;六、总结
要想AI成为我们的好帮手:
1、必须熟练的掌握它,知道它有哪些功能,具体该怎么操作。
2、详细完整的提问,准确表达自己的需求。
3、像ccc区分2.X和3.X这种情况下,提问时请带上具体版本要求,如:ccc 3.8.x。
我相信未来几十年AI智能对我们的影响会越来越大!
提早习惯去使用它吧!
作者:ccs2d.com 创建时间:2024-09-21 07:17
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43