数据模块
目录
我们接上一篇【日志模块】,现在继续使用AI帮我们写一个【数据管理器】。
前言
数据管理器,主要用于我们保存和读取数据。
我们对文本型、数字型、JSON对象型,做了简单的封装,基本满足日常游戏数据读写。
小白必读:数据管理器的用处?
答:我认为数据管理器就是一个本地存储系统,方便我们保存读取游戏数据,例如:单机游戏存档、网络游戏保存玩家登录令牌、临时属性等等,用处非常广泛。
一、新建DataMgr.ts
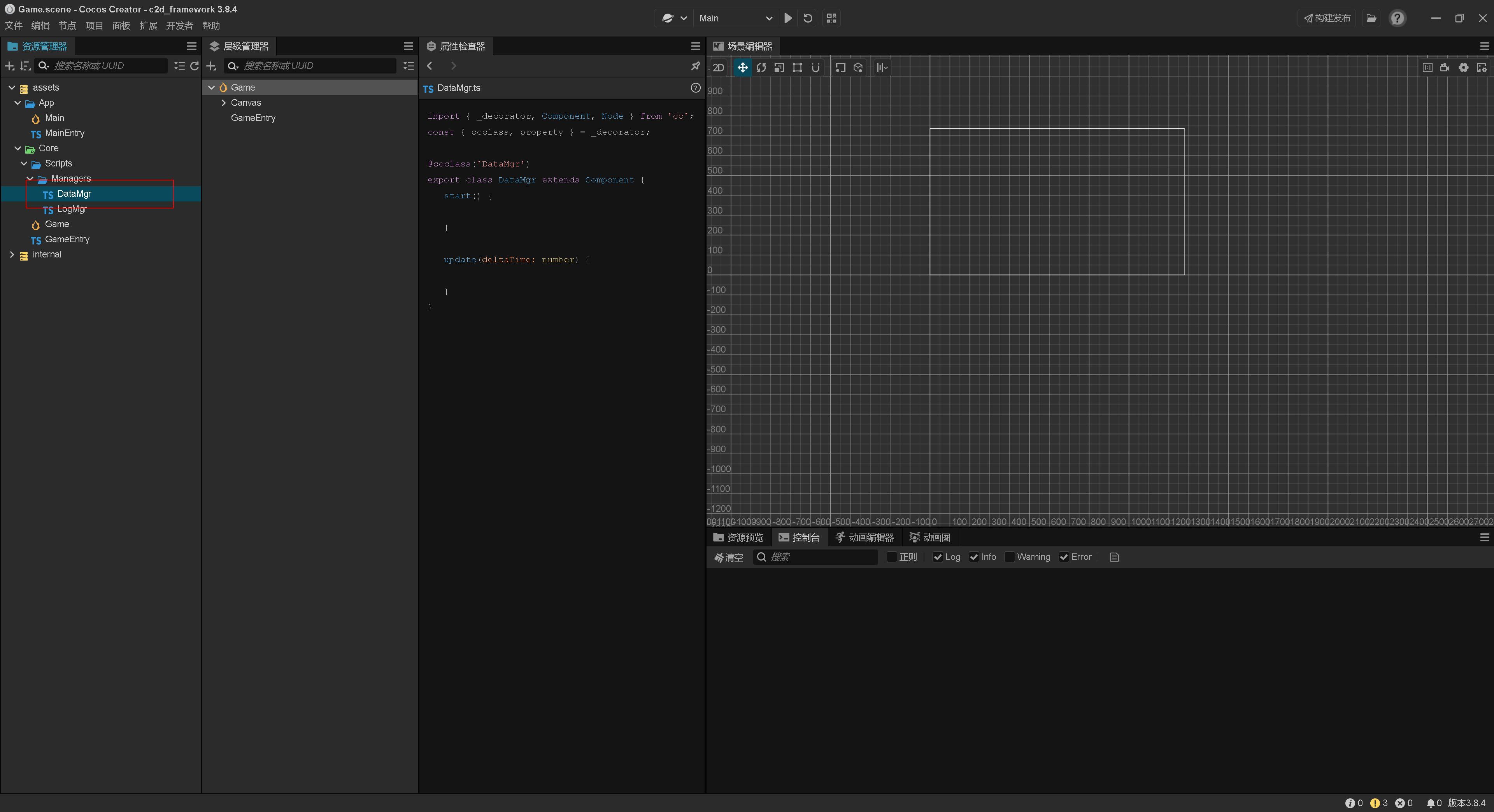
我们继续在Core分包目录下的Scripts\Managers目录新建DataMgr.ts
二、提问AI
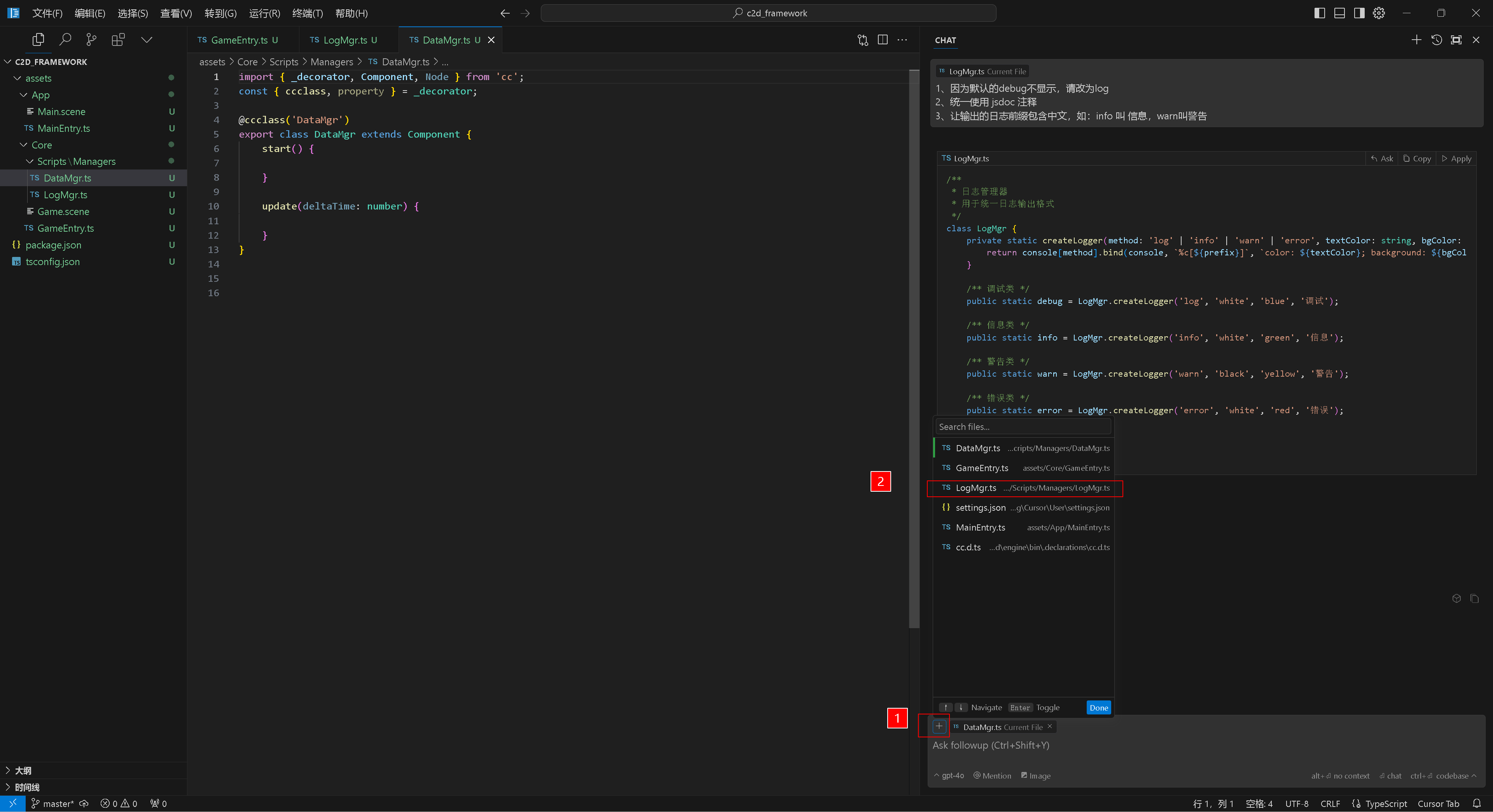
注意:现在我们根据LogMgr.ts的风格,来写代码。
1、点击提问区的 + 号
2、选择LogMgr.ts
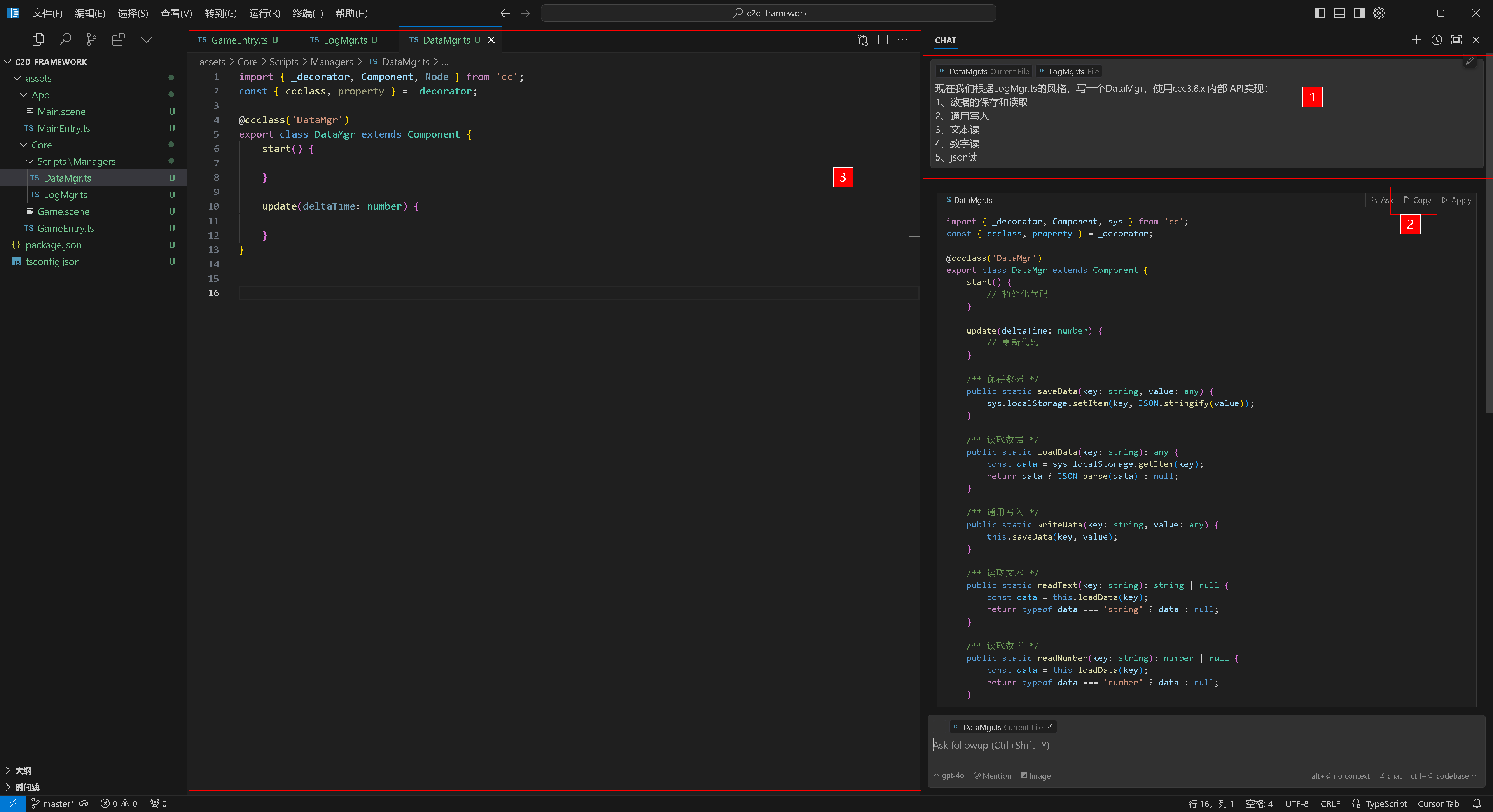
现在我们根据LogMgr.ts的风格,写一个DataMgr,使用ccc3.8.x 内部 API实现:
1、数据的保存和读取
2、通用写入
3、文本读
4、数字读
5、json读

三、优化修改
AI回答的代码如下:
import { _decorator, Component, sys } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('DataMgr')
export class DataMgr extends Component {
start() {
// 初始化代码
}
update(deltaTime: number) {
// 更新代码
}
/** 保存数据 */
public static saveData(key: string, value: any) {
sys.localStorage.setItem(key, JSON.stringify(value));
}
/** 读取数据 */
public static loadData(key: string): any {
const data = sys.localStorage.getItem(key);
return data ? JSON.parse(data) : null;
}
/** 通用写入 */
public static writeData(key: string, value: any) {
this.saveData(key, value);
}
/** 读取文本 */
public static readText(key: string): string | null {
const data = this.loadData(key);
return typeof data === 'string' ? data : null;
}
/** 读取数字 */
public static readNumber(key: string): number | null {
const data = this.loadData(key);
return typeof data === 'number' ? data : null;
}
/** 读取JSON */
public static readJSON(key: string): object | null {
const data = this.loadData(key);
return typeof data === 'object' ? data : null;
}
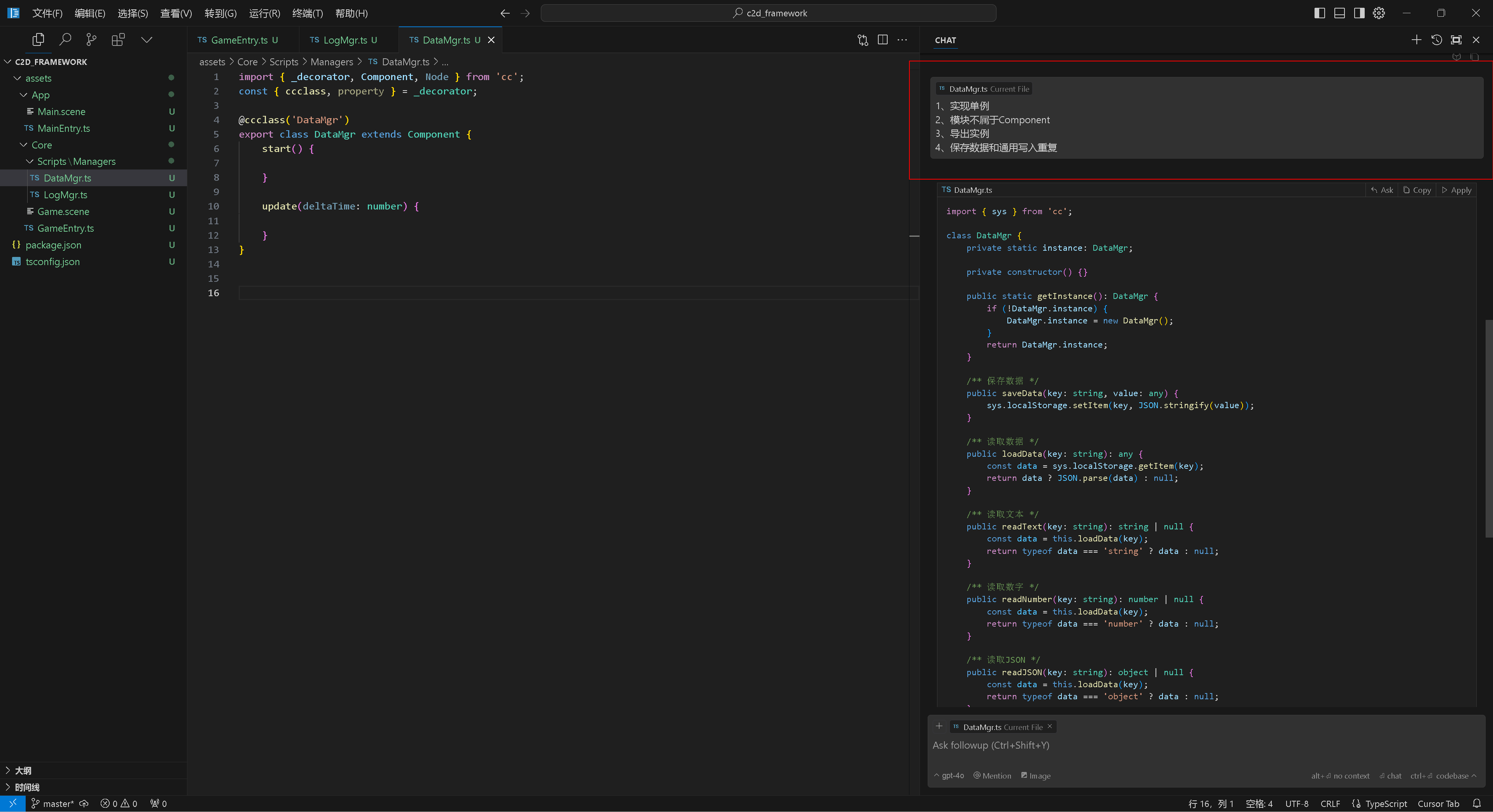
}第一次优化修改
上面代码肯定不符合我们的要求,我们需要修改几个地方:
1、实现单例
2、模块不属于Component
3、导出实例
4、保存数据和通用写入重复
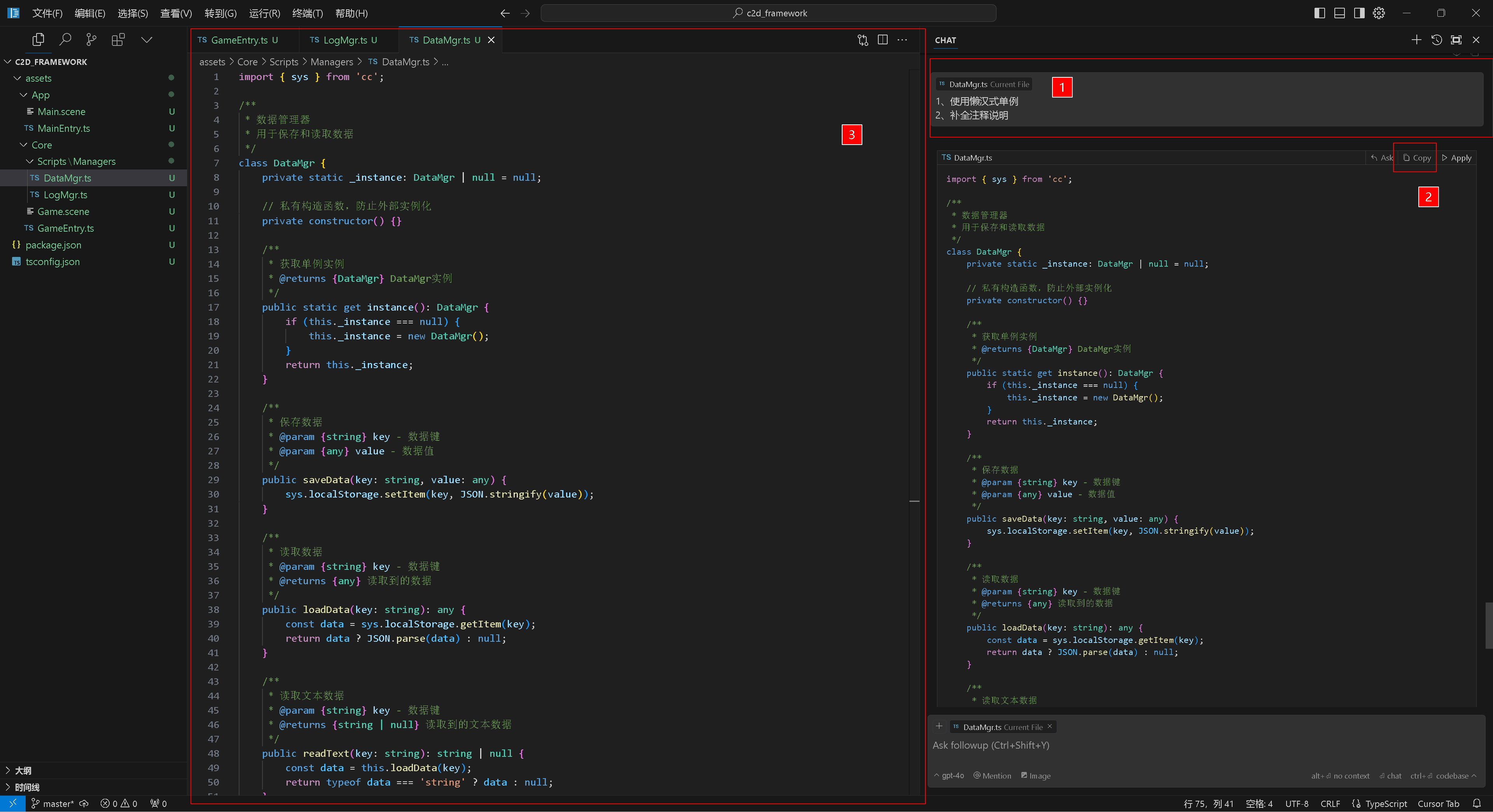
第二次优化修改
1、使用懒汉式单例
2、补全注释说明
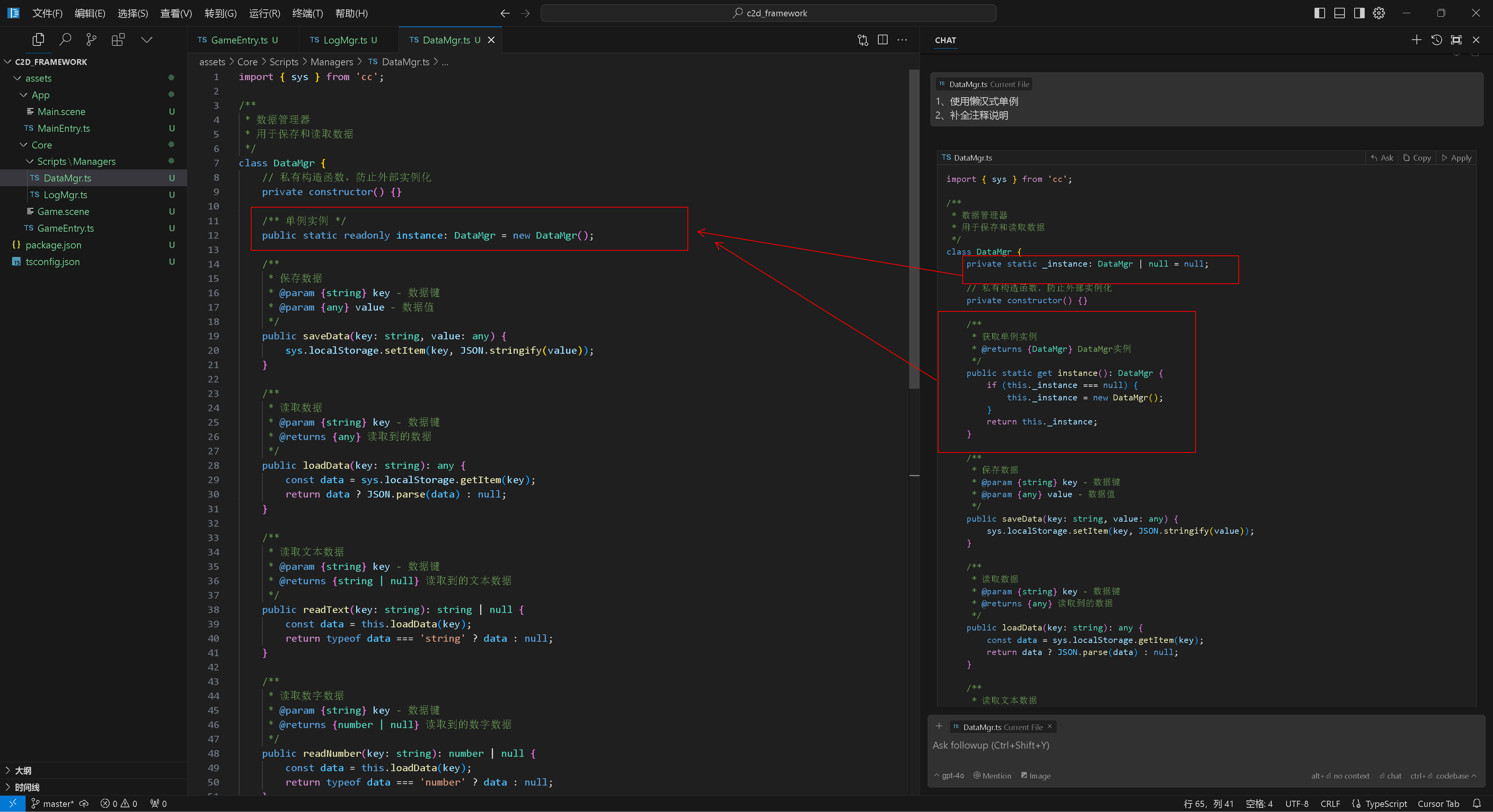
第三次优化修改
我们手动修改:使用现更精简的现代化懒汉单例模式。
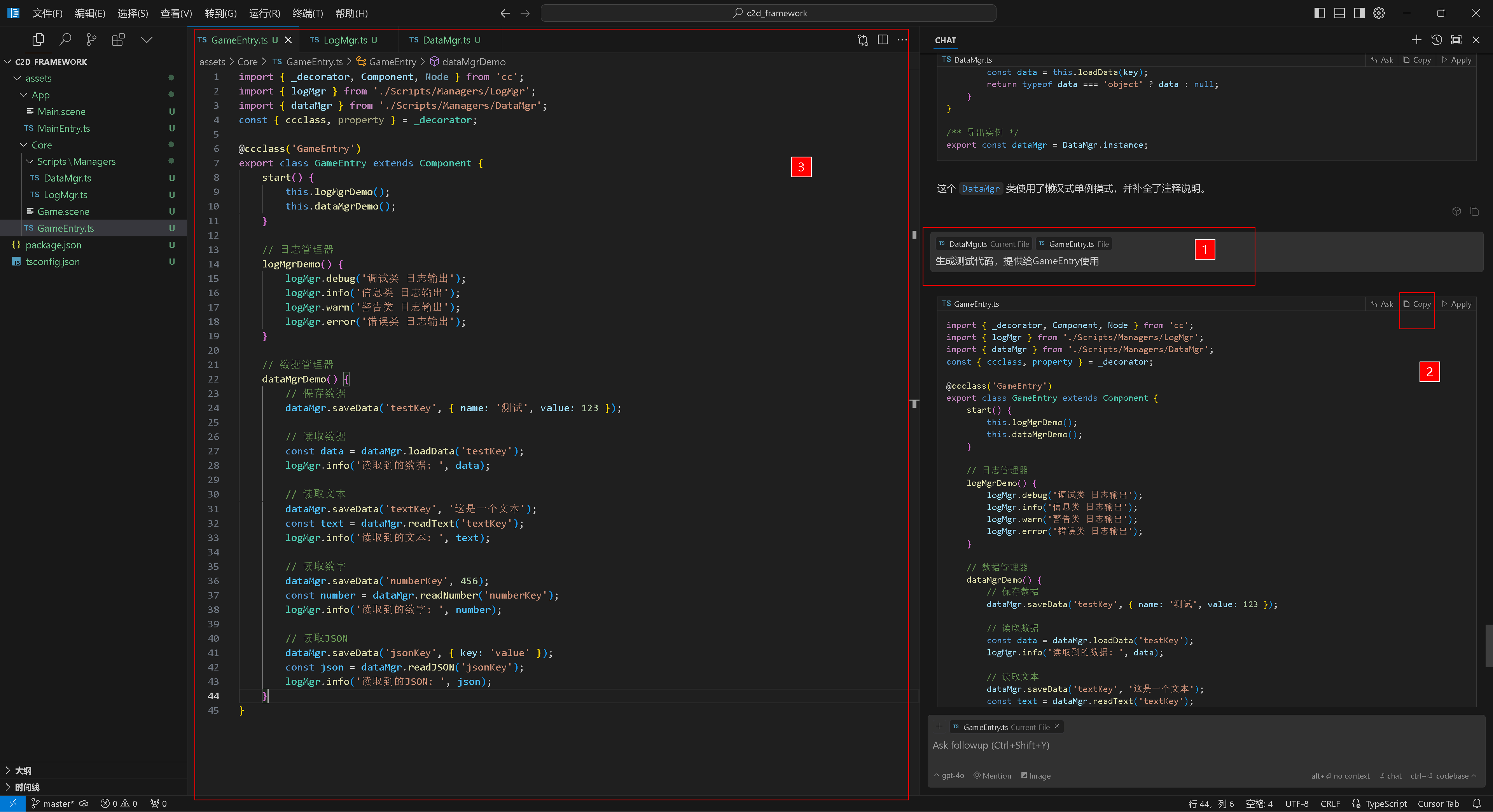
四、测试
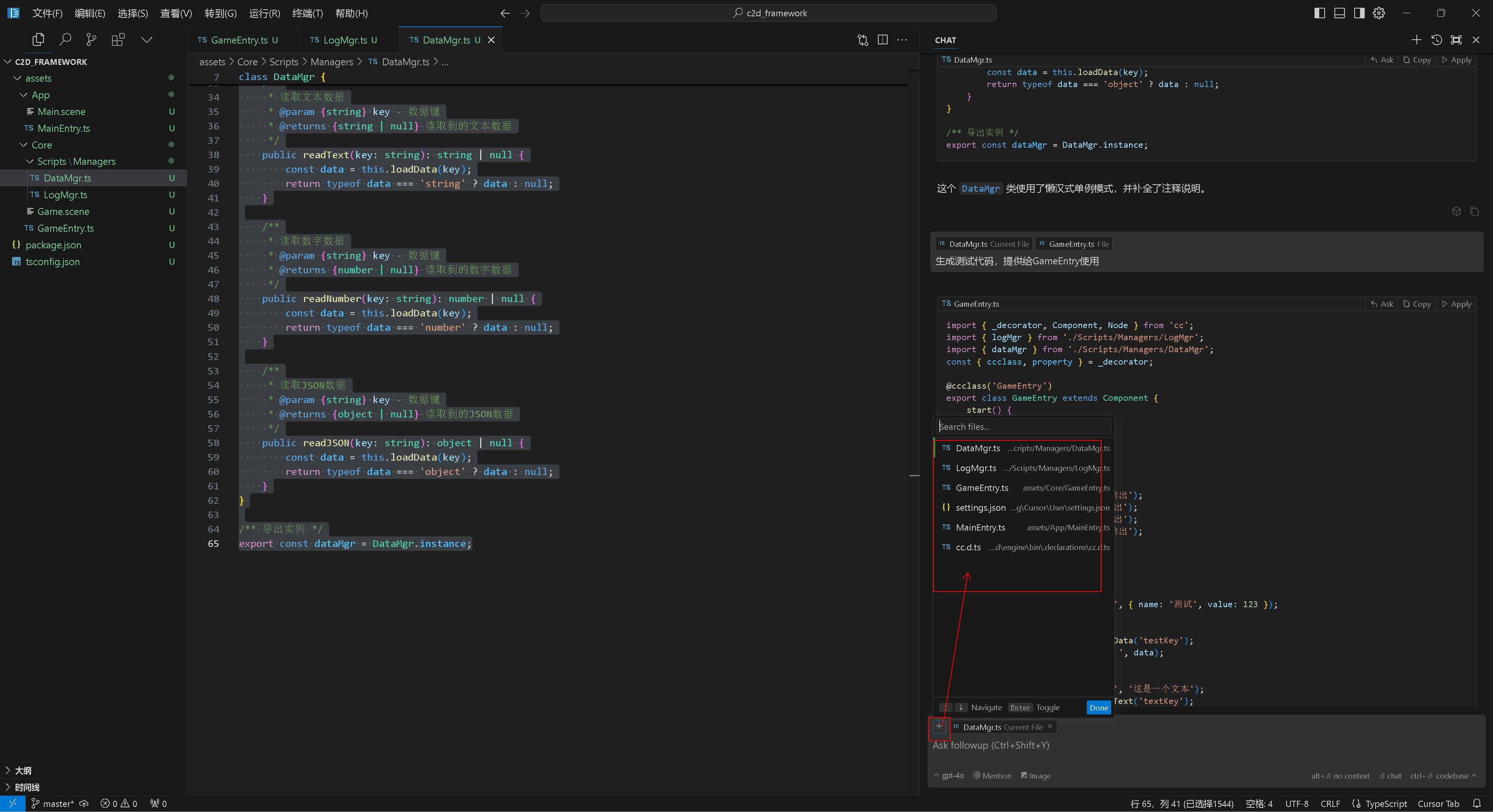
1、我们使用AI生成测试代码,然后复制到GameEntry.ts。
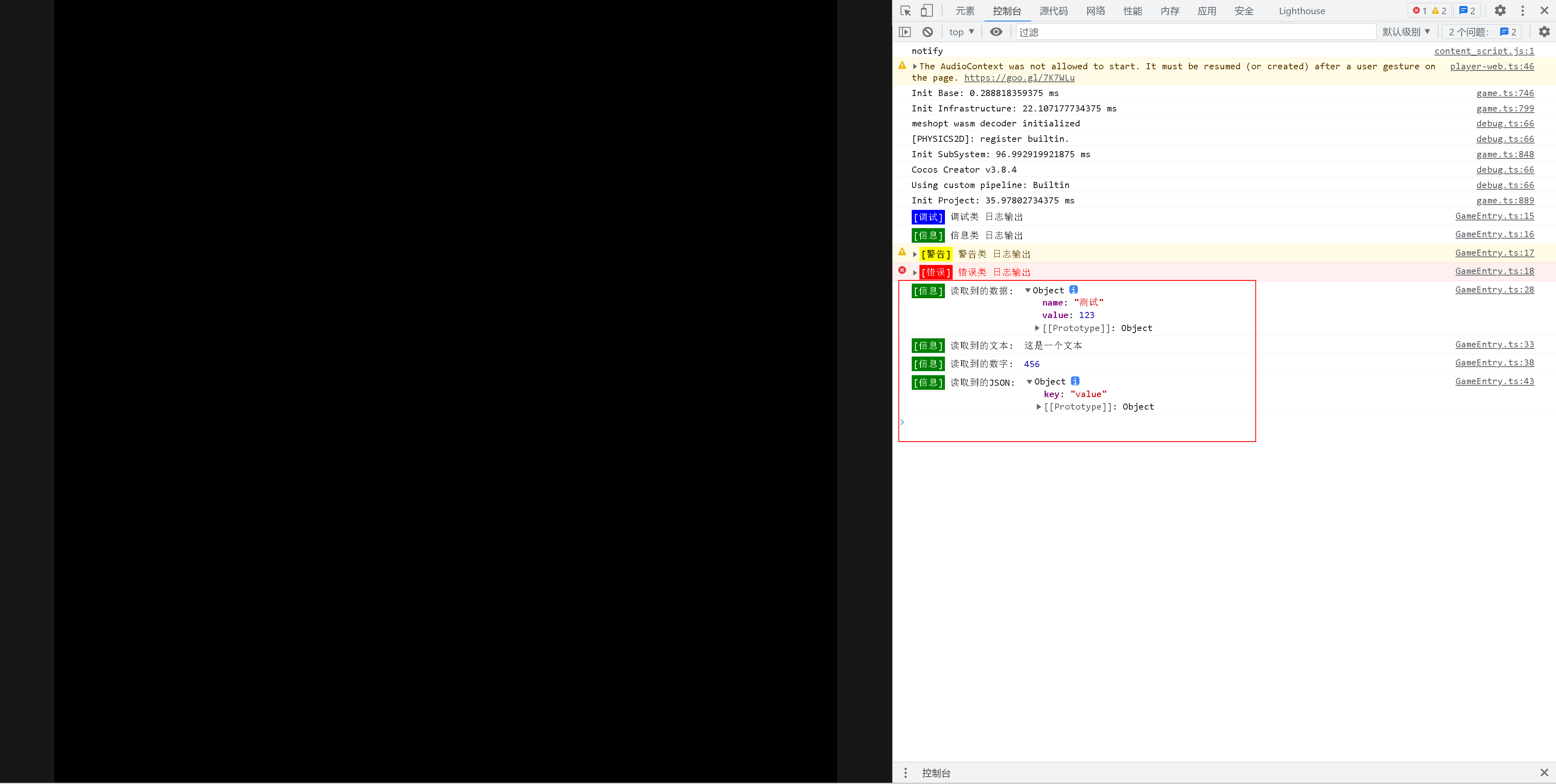
2、返回编辑器自动刷新改动后,运行浏览器预览测试看看效果。

五、最终版本
import { sys } from 'cc';
/**
* 数据管理器
* 用于保存和读取数据
*/
class DataMgr {
// 私有构造函数,防止外部实例化
private constructor() {}
/** 单例实例 */
public static readonly instance: DataMgr = new DataMgr();
/**
* 保存数据
* @param {string} key - 数据键
* @param {any} value - 数据值
*/
public saveData(key: string, value: any) {
sys.localStorage.setItem(key, JSON.stringify(value));
}
/**
* 读取数据
* @param {string} key - 数据键
* @returns {any} 读取到的数据
*/
public loadData(key: string): any {
const data = sys.localStorage.getItem(key);
return data ? JSON.parse(data) : null;
}
/**
* 读取文本数据
* @param {string} key - 数据键
* @returns {string | null} 读取到的文本数据
*/
public readText(key: string): string | null {
const data = this.loadData(key);
return typeof data === 'string' ? data : null;
}
/**
* 读取数字数据
* @param {string} key - 数据键
* @returns {number | null} 读取到的数字数据
*/
public readNumber(key: string): number | null {
const data = this.loadData(key);
return typeof data === 'number' ? data : null;
}
/**
* 读取JSON数据
* @param {string} key - 数据键
* @returns {object | null} 读取到的JSON数据
*/
public readJSON(key: string): object | null {
const data = this.loadData(key);
return typeof data === 'object' ? data : null;
}
}
/** 导出实例 */
export const dataMgr = DataMgr.instance;六、总结
大家留意到一个新技巧了吗?就是怎么结合多个文件进行AI提问!!!
对,就是点击AI互动区的 + 号,选择需要的文件,就能实现关联提问。
赶快亲自实践一下吧!!!
作者:ccs2d.com 创建时间:2024-09-22 10:59
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43