资源模块
目录
我们接上一篇【分包模块】,现在继续使用AI帮我们写一个【资源管理器】。
前言
资源管理器,主要提供资源加载、释放功能。
我们对ccc现有的资源读取、加载、释放功能进行了简单封装,配合【分包管理器】使用。
小白必读:资源管理器的用处?
答:对于项目而言,封装自己的资源管理器,可以减少大量重复代码,因为资源的加载读取和释放是我们游戏开发时使用最多的功能。另外对于后期ccc官方的API有所变动,我们只需要更新核心框架包调用API的部分代码,不会影响我们整个项目,非常NICE。
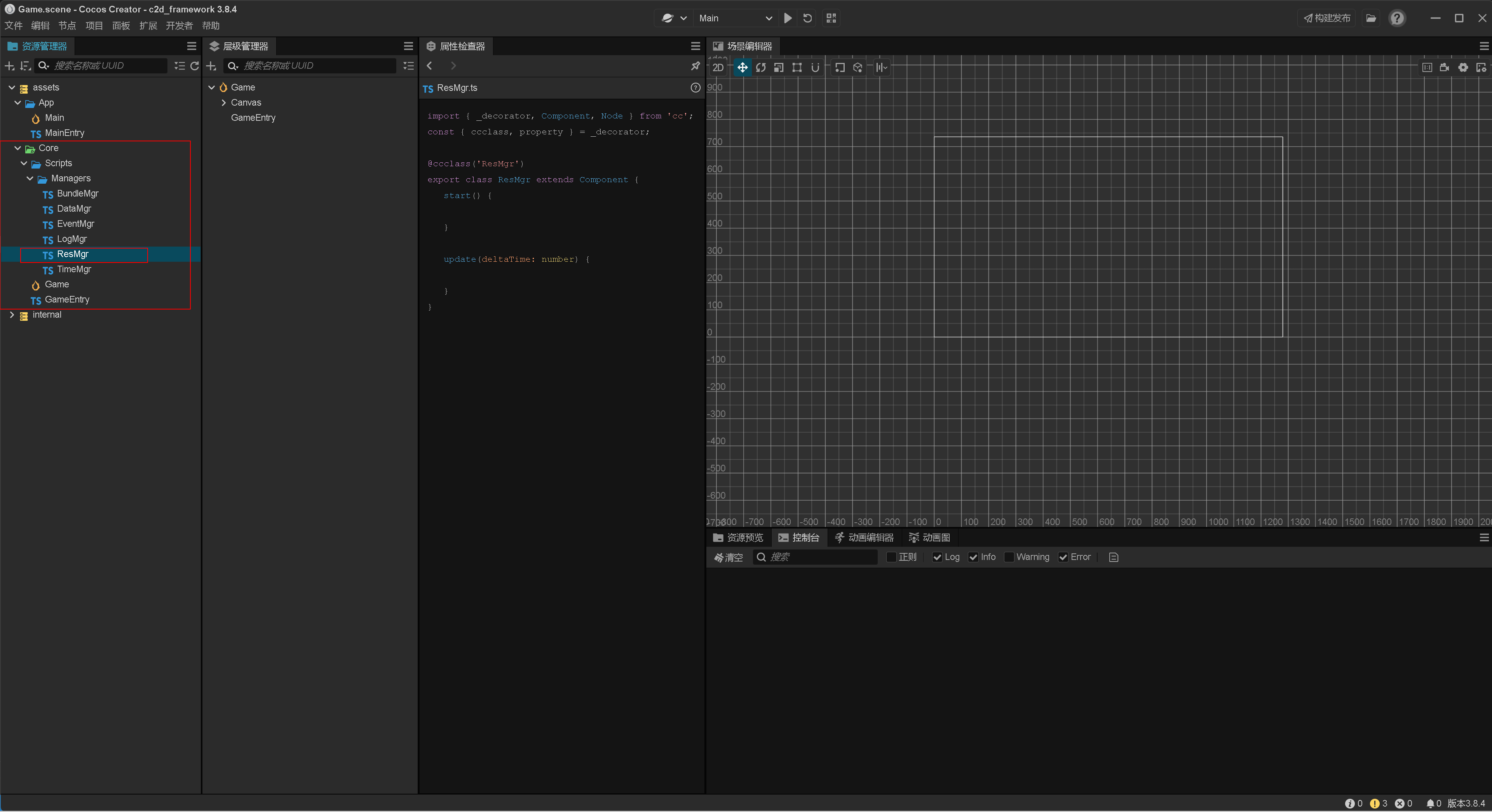
一、新建ResMgr.ts
我们继续在Core分包目录下的Scripts\Managers目录新建ResMgr.ts
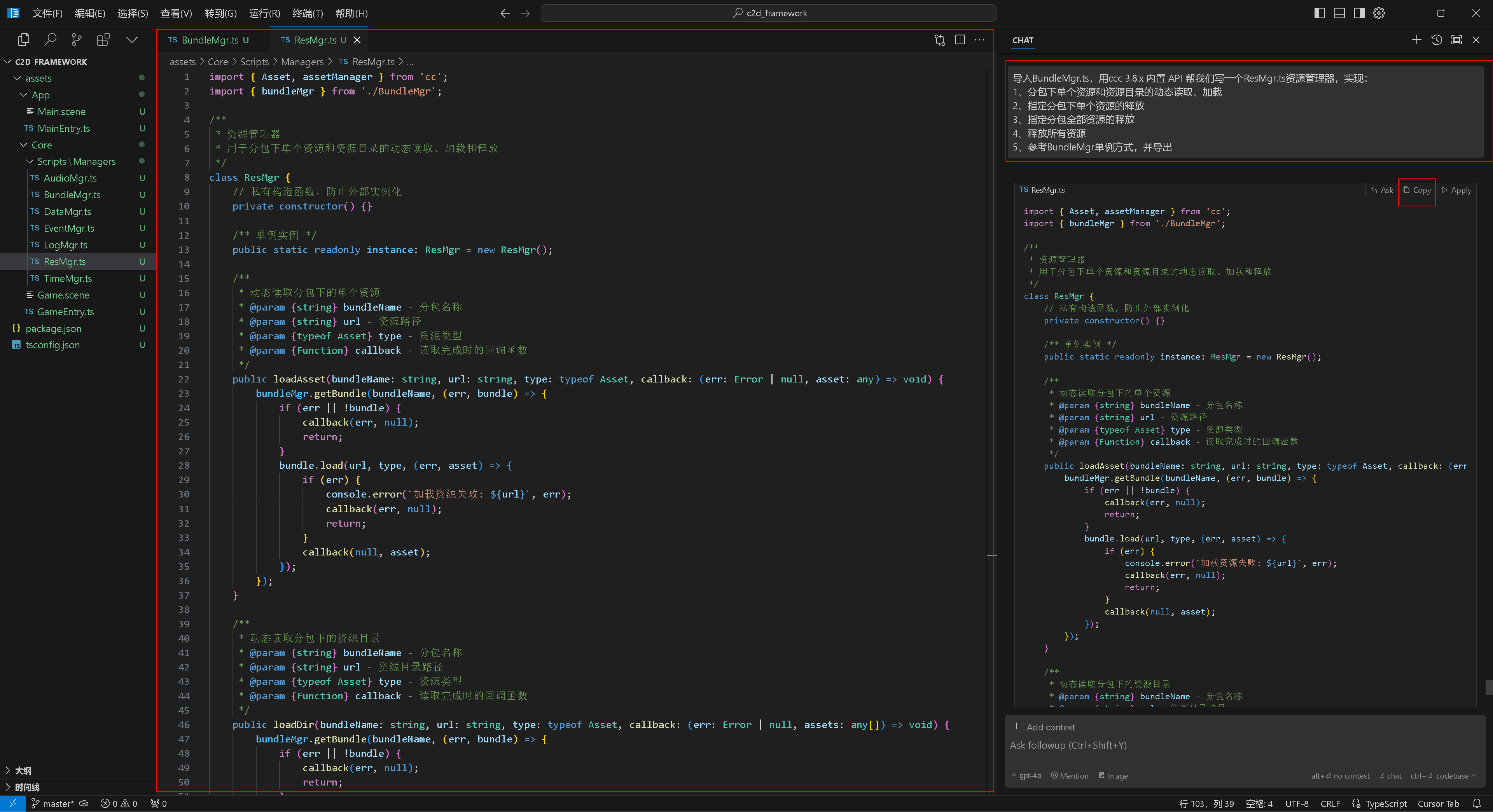
二、提问AI
注意:现在我们需要结合BundleMgr.ts的分包加载读取,来写代码。
1、点击提问区的 + 号
2、选择BundleMgr.ts
3、输入问题
导入BundleMgr.ts,用ccc 3.8.x 内置 API 帮我们写一个ResMgr.ts资源管理器,实现:
1、分包下单个资源和资源目录的动态读取、加载
2、指定分包下单个资源的释放
3、指定分包全部资源的释放
4、释放所有资源
5、参考BundleMgr单例方式,并导出
三、最终版本
import { Asset, assetManager } from 'cc';
import { bundleMgr } from './BundleMgr';
/**
* 资源管理器
* 用于分包下单个资源和资源目录的动态读取、加载和释放
*/
class ResMgr {
// 私有构造函数,防止外部实例化
private constructor() {}
/** 单例实例 */
public static readonly instance: ResMgr = new ResMgr();
/**
* 动态读取分包下的单个资源
* @param {string} bundleName - 分包名称
* @param {string} url - 资源路径
* @param {typeof Asset} type - 资源类型
* @param {Function} callback - 读取完成时的回调函数
*/
public loadAsset(bundleName: string, url: string, type: typeof Asset, callback: (err: Error | null, asset: any) => void) {
bundleMgr.getBundle(bundleName, (err, bundle) => {
if (err || !bundle) {
callback(err, null);
return;
}
bundle.load(url, type, (err, asset) => {
if (err) {
console.error(`加载资源失败: ${url}`, err);
callback(err, null);
return;
}
callback(null, asset);
});
});
}
/**
* 动态读取分包下的资源目录
* @param {string} bundleName - 分包名称
* @param {string} url - 资源目录路径
* @param {typeof Asset} type - 资源类型
* @param {Function} callback - 读取完成时的回调函数
*/
public loadDir(bundleName: string, url: string, type: typeof Asset, callback: (err: Error | null, assets: any[]) => void) {
bundleMgr.getBundle(bundleName, (err, bundle) => {
if (err || !bundle) {
callback(err, null);
return;
}
bundle.loadDir(url, type, (err, assets) => {
if (err) {
console.error(`加载资源目录失败: ${url}`, err);
callback(err, null);
return;
}
callback(null, assets);
});
});
}
/**
* 释放指定分包下的单个资源
* @param {string} bundleName - 分包名称
* @param {string} url - 资源路径
*/
public releaseAsset(bundleName: string, url: string) {
const bundle = assetManager.getBundle(bundleName);
if (bundle) {
const asset = bundle.get(url);
if (asset) {
bundle.release(url);
}
} else {
console.warn(`分包未找到: ${bundleName}`);
}
}
/**
* 释放指定分包下的所有资源
* @param {string} bundleName - 分包名称
*/
public releaseAllAssetsInBundle(bundleName: string) {
const bundle = assetManager.getBundle(bundleName);
if (bundle) {
bundle.releaseAll();
assetManager.removeBundle(bundle);
} else {
console.warn(`分包未找到: ${bundleName}`);
}
}
/**
* 释放所有资源
*/
public releaseAllAssets() {
assetManager.releaseAll();
}
}
/** 导出实例 */
export const resMgr = ResMgr.instance;五、总结
在实际项目中,我们使用资源的频率是非常高的,在上面的代码中我们在读取资源时,是通过上一章【分包模块】先加载分包,然后再加载分包下的单个资源或目录,简单一步到位。
作者:ccs2d.com 创建时间:2024-09-28 11:59
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43