分包模块
目录
我们接上一篇【任务模块】,现在继续使用AI帮我们写一个【分包管理器】。
前言
分包管理器,主要用于游戏分包的读取加载。
我们对ccc现有的分包读取加载功能进行了简单封装,主要提供给资源管理器使用。
小白必读:分包管理器的用处?
答:因为我们框架就是采用大厅+子游戏分包的模式,所以分包管理器是必要的。比如玩家登录我们就要使用分包管理器读取加载Login分包、进入大厅就要读取加载Hall分包、进入SubGame001的子游戏就要读取加载SubGame001的子游戏分包,用处也是非常广泛。
一、新建BundleMgr.ts
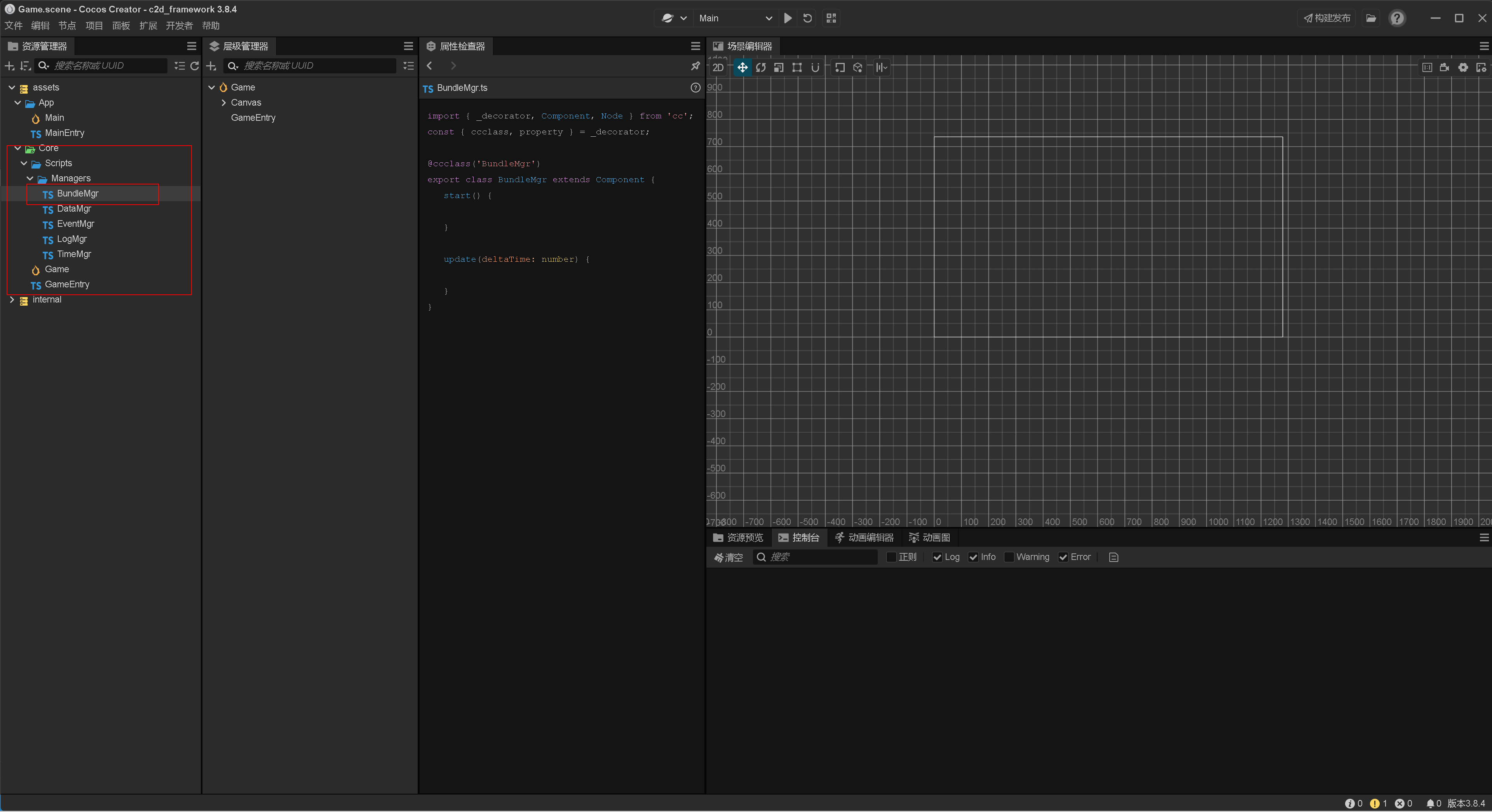
我们继续在Core分包目录下的Scripts\Managers目录新建BundleMgr.ts
二、提问AI
注意:现在我们根据DataMgr.ts的风格,来写代码。
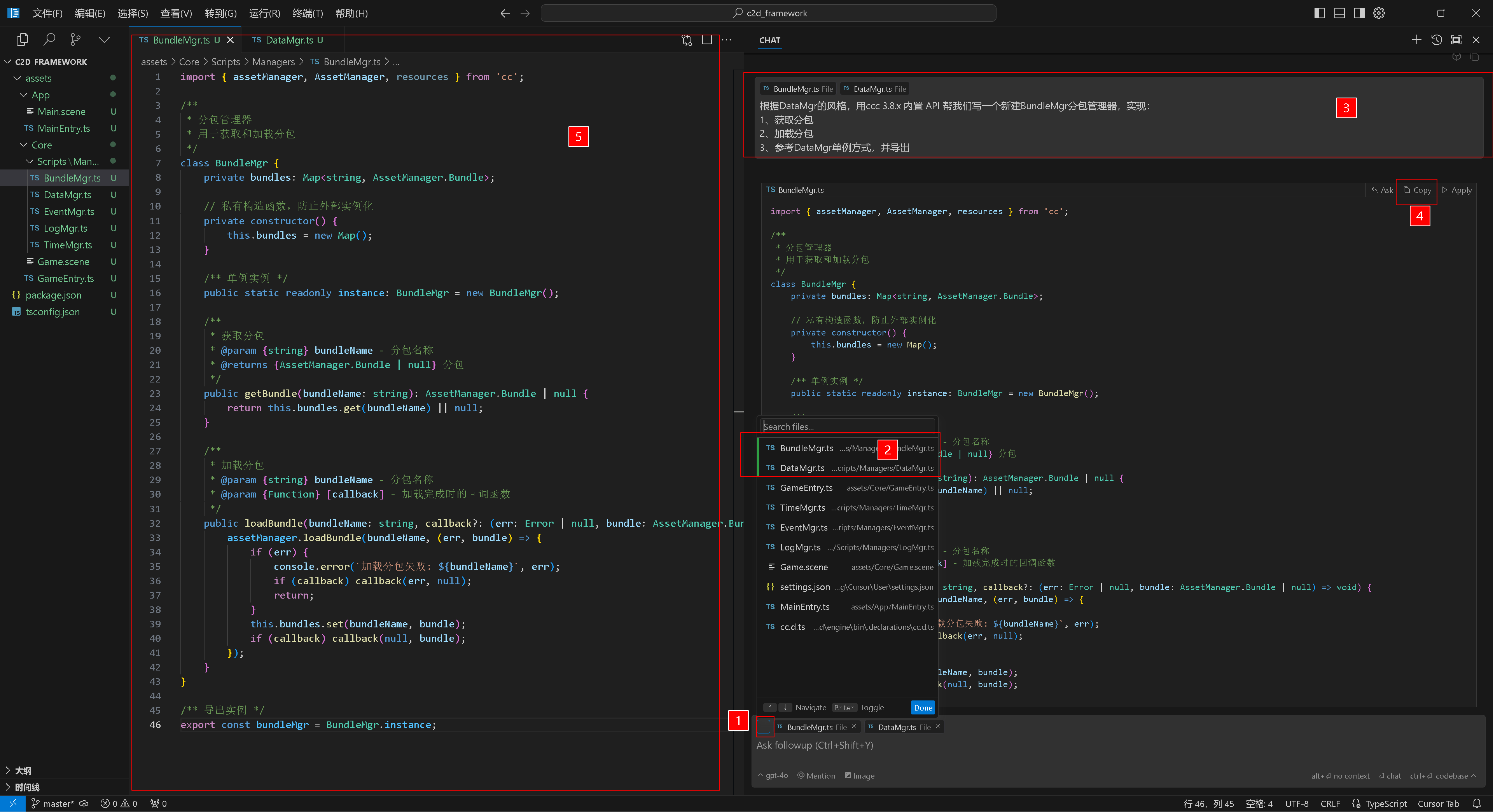
1、点击提问区的 + 号
2、选择DataMgr.ts
3、输入问题
根据DataMgr的风格,用ccc 3.8.x 内置 API 帮我们写一个新建BundleMgr分包管理器,实现:
1、获取分包
2、加载分包
3、参考DataMgr单例方式,并导出4、按下图步骤,用AI生成代码后复制粘贴到BundleMgr.ts
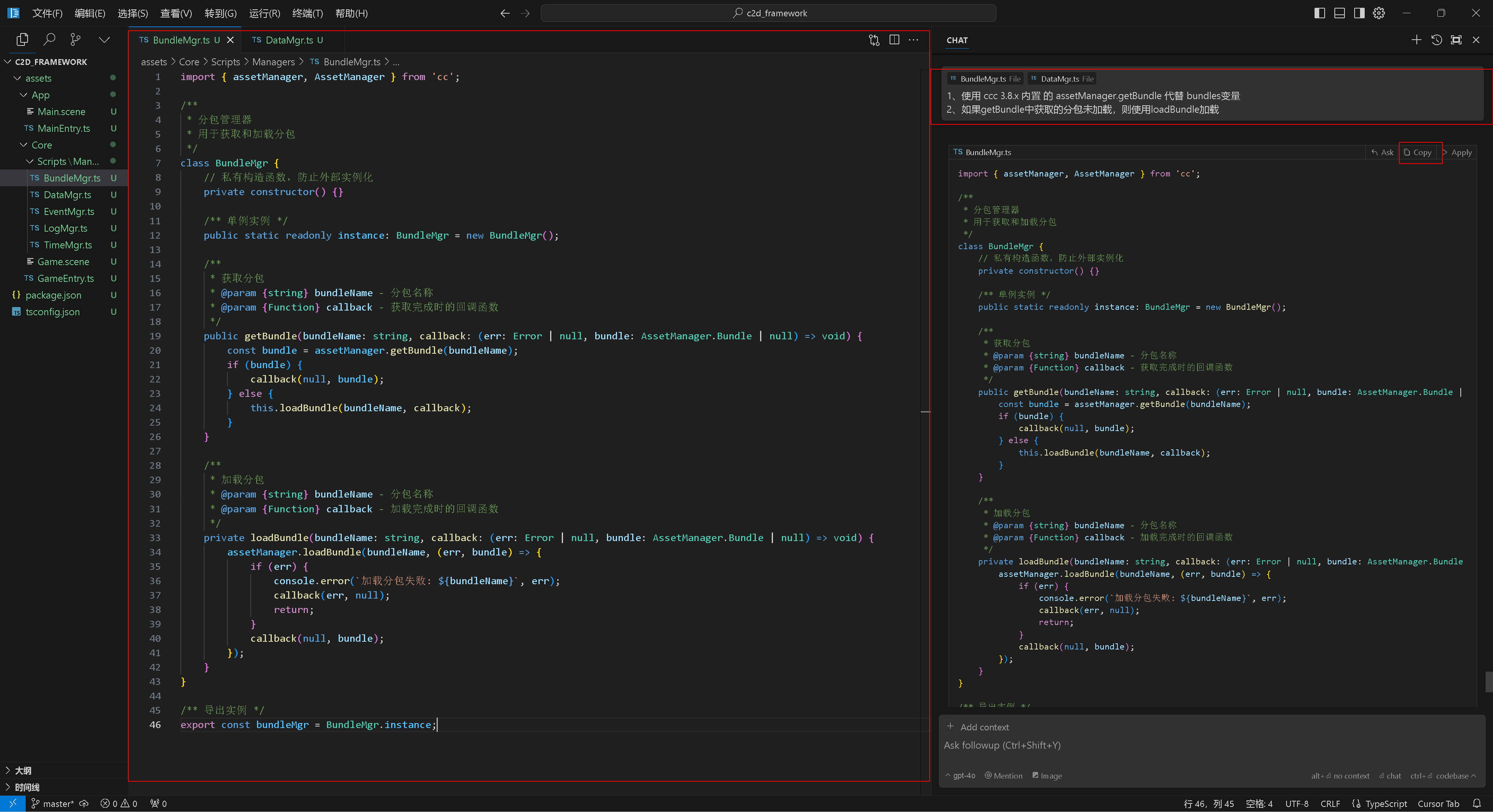
三、优化修改
从上图中我们看到,我们只需要改两个地方:
1、使用 ccc 3.8.x 内置 的 assetManager.getBundle 代替 bundles变量
2、如果getBundle中获取的分包未加载,则使用loadBundle加载

四、最终版本
import { assetManager, AssetManager } from 'cc';
/**
* 分包管理器
* 用于获取和加载分包
*/
class BundleMgr {
// 私有构造函数,防止外部实例化
private constructor() {}
/** 单例实例 */
public static readonly instance: BundleMgr = new BundleMgr();
/**
* 获取分包
* @param {string} bundleName - 分包名称
* @param {Function} callback - 获取完成时的回调函数
*/
public getBundle(bundleName: string, callback: (err: Error | null, bundle: AssetManager.Bundle | null) => void) {
const bundle = assetManager.getBundle(bundleName);
if (bundle) {
callback(null, bundle);
} else {
this.loadBundle(bundleName, callback);
}
}
/**
* 加载分包
* @param {string} bundleName - 分包名称
* @param {Function} callback - 加载完成时的回调函数
*/
private loadBundle(bundleName: string, callback: (err: Error | null, bundle: AssetManager.Bundle | null) => void) {
assetManager.loadBundle(bundleName, (err, bundle) => {
if (err) {
console.error(`加载分包失败: ${bundleName}`, err);
callback(err, null);
return;
}
callback(null, bundle);
});
}
}
/** 导出实例 */
export const bundleMgr = BundleMgr.instance;五、总结
代码很少基本一眼看完,这里我们就不做测试了。
勤动手,易掌握,相信对于AI的使用,大家应该越来越熟练了吧!!!
作者:ccs2d.com 创建时间:2024-09-28 11:59
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43
最后编辑:ccs2d.com 更新时间:2024-10-06 09:43